页面事件监听
页面关闭事件的回调监听
| 客户端 | 安卓 | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | 支持 |
使用说明
点击页面的关闭按钮(如下图)时,客户端产生回调,开发者可监控此关闭事件,处理自己的业务逻辑。
(图1:PC端监听关闭)

(图2:移动端监听关闭)
调用方式
//需要拦截页面关闭事件时,需声明全局方法onWebClose,客户端在页面关闭时将触发此全局方法
window.onWebClose = function () {
//处理页面逻辑
//...
//返回的boolean参数代表是否立即拦截页面,true为拦截 返回false将立即关闭页面
return true
}
//onWebClose方法返回true的场景下,处理完页面逻辑后,需通过调用SDK方法主动关闭页面
function doSomething() {
const closeConfirm = confirm('是否关闭页面?')
if (closeConfirm === true) {
ksoxz_sdk.closeWeb({}) //关闭
}
}页面返回事件的回调监听
| 客户端 | 安卓 | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | 支持 |
使用说明
点击页面的返回按钮时,客户端产生回调,开发者可监控此返回事件,处理自己的业务逻辑。
调用方式
//需要拦截页面返回事件时,需声明全局方法onWebBack,客户端在页面返回时将触发此全局方法
window.onWebBack = function () {
//处理页面逻辑
//...
//返回的boolean参数代表是否返回上一个页面,true为拦截 返回false将返回上一个页面
return true
}页面分享事件的回调监听
| 客户端 | 安卓 | iOS | PC |
|---|---|---|---|
| 支持说明 | 客户端 v4.9.0 及以上版本支持 | 客户端 v4.9.0 及以上版本支持 | 客户端 v4.9.0 及以上版本支持 |
使用说明
用户点击“分享”按钮后,客户端会回调网页 window.ksoxz_page.onShareMessage 方法获取分享内容,网页需要在 2000ms 内返回结果,如果超过 2000ms 未返回结果,则客户端会使用默认参数。

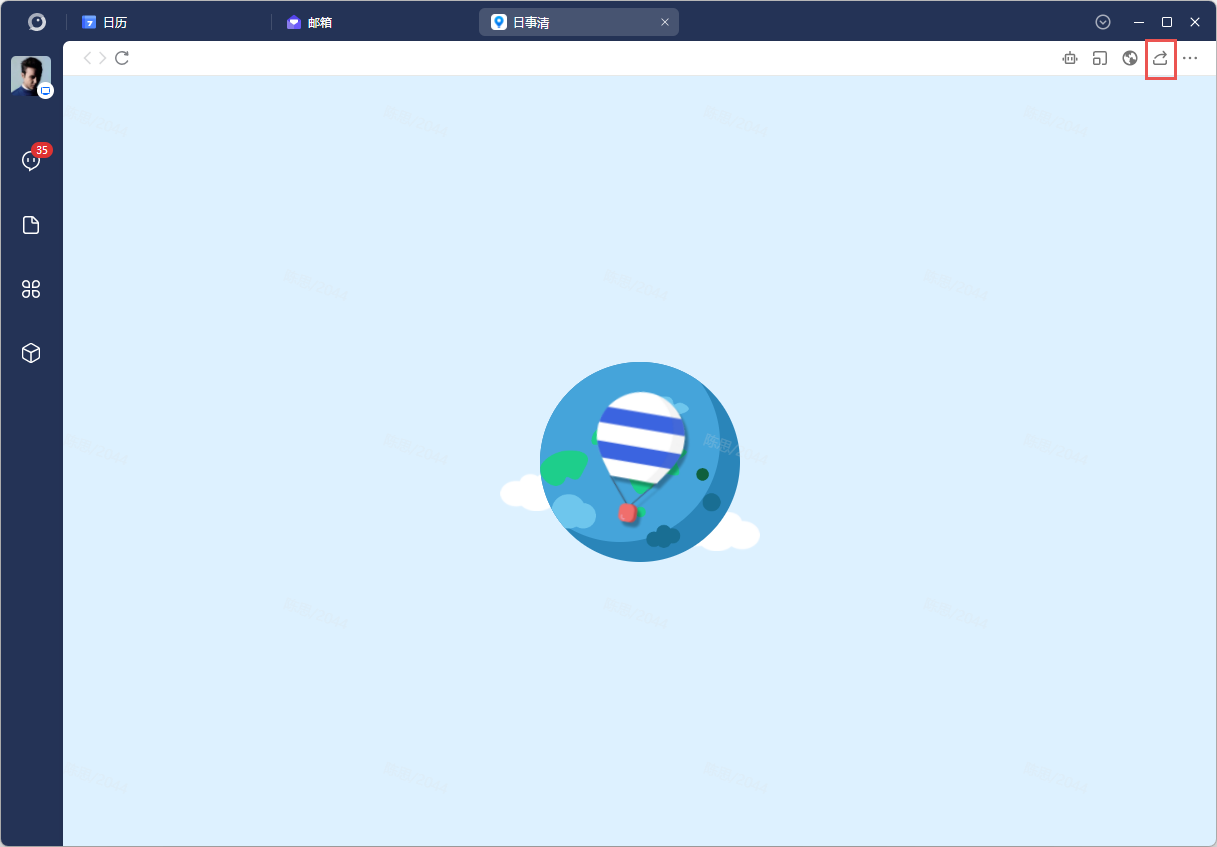
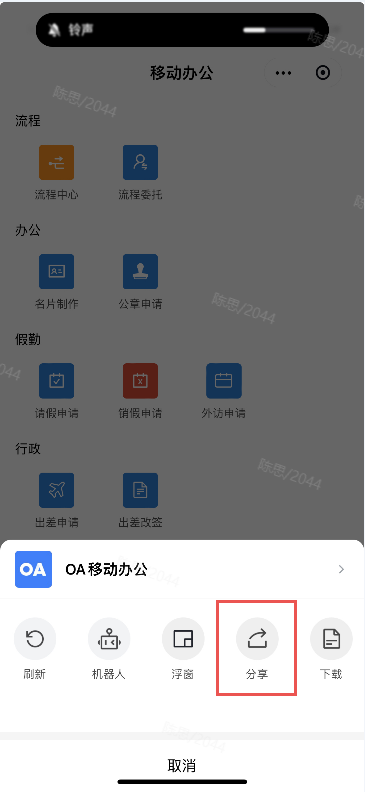
(图3:PC端应用分享)

(图4:移动端端应用分享)
调用方式
ksoxz_page = {
onShareMessage(params) {
return new Promise(resolve => {
resolve({
type: 'webPage',
content: {
title: '自定义转发标题,默认为当前网页标题',
url: 'https://open-xz.wps.cn',
text: '自定义转发文本内容,默认为应用描述',
image: '自定义转发预览图,默认为应用图标'
}
})
})
}
}获取网络状态监听
使用说明
| 客户端 | Android | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | / |
window.ksoxz_sdk.setNetworkListener({onChange(res)=>{
console.log(res.status);
});//设置网络状态监听参数说明
| 参数 | 类型 | 是否必须 | 描述 | 备注 |
|---|---|---|---|---|
| status | string | 是 | 网络状态 | 网络类型: wifi、ethernet(以太网)、2g、3g、4g、5g、unknown、none(表示离线) |
移除网络状态监听
使用说明
| 客户端 | Android | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | / |
window.ksoxz_sdk.removeNetworkListener();设置截图监听
使用说明
| 客户端 | Android | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | / |
//设置截图监听,用户主动截图时触发回调
window.ksoxz_sdk.setScreenShotListener({onChange()=>{});移除截图监听
使用说明
| 客户端 | Android | iOS | PC |
|---|---|---|---|
| 支持说明 | 支持 | 支持 | / |
window.ksoxz_sdk.removeScreenShotListener();