创建首个浏览器集成插件示例
1.环境准备
- 一台安装了LINUX系统的机器。
- 一个支持NPAPI的浏览器(参见 浏览器应用集成嵌入WPS概述 ) 。
2.Demo代码
源码如下:
html
<!DOCTYPE html >
<html lang = "en" >
<head>
<meta charset = "UTF-8" >
<title> wps二次开发演示 </title>
</head>
<body>
<object type = "application/x-wps" width = "1024" height = "768" id = "wps" ></object>
<!--通过类型 “application/x-wps” 来加载WPS浏览器NPAPI插件,并传递宽高值-->
<script type = "text/javascript" >
//来获取wps的插件对象
var obj = document.getElementById( "wps" );
//获取WPS对象树的根节点,后续功能调用都是根据 Application 逐步得到的
var Application = obj.Application;
//创建一个新的空白文档
Application.createDocument( "wps" );
//获取文档内容区域
var range = Application.ActiveDocument.Content ;
// 在文档内容区域插入一个3行5列的表格,设置表格显示边框
Application.ActiveDocument.Tables.Add(range, 3, 5).Borders.Enable = 1 ;
< /script>
</body>
</html>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
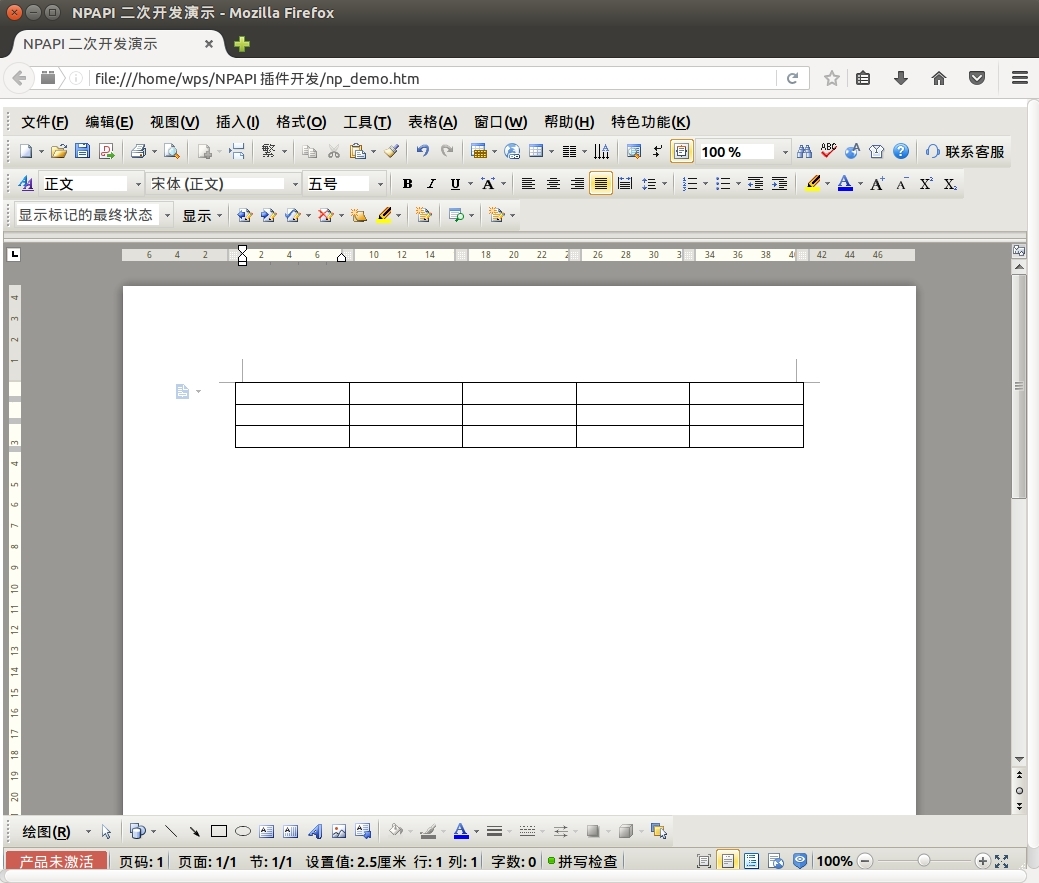
3.效果如下图所示