下拉操作按钮
开发者可使用下拉操作按钮组件,用于放置批量操作的场景
参数说明
| 名称 | 是否必填 | 参数类型 | 说明 |
|---|---|---|---|
| dropdown | 是 | object | 下拉按钮组件配置 |
| ∟ tag | 是 | string | 组件的标签,下拉操作按钮组件tag=dropdown |
| ∟ name | 是 | object | 主按钮名称 |
| ∟ required | 否 | bool | 控制用户回传参数是否必填,false:非必传,true:必传。默认为 false |
| ∟ ∟ type | 是 | string | 主按钮名称格式类型,此处固定为plain |
| ∟ ∟ content | 是 | string | 主按钮名称 |
| ∟ operations | 否 | array | 选项按钮 |
| ∟ ∟ key | 是 | string | 选项按钮标识,用于回传 |
| ∟ ∟ mark | 是 | string | 选项图标 |
| ∟ ∟ ∟ storage_key | 是 | string | 选项图标的存储key |
| ∟ ∟ name | 否 | object | 选项按钮名称 |
| ∟ ∟ ∟ type | 是 | string | 选项按钮名称格式类型,此处固定为plain |
| ∟ ∟ ∟ content | 是 | string | 选项按钮名称 |
| ∟ ∟ modal | 否 | object | 选项按钮操作后的弹窗 |
| ∟ ∟ ∟ tag | 是 | string | 组件的标签,弹窗组件tag=modal |
| ∟ ∟ ∟ header | 是 | string | 弹窗的标题 |
| ∟ ∟ ∟ content | 是 | array | 弹窗内的填写框 |
| ∟ ∟ ∟ ∟ tag | 是 | string | 固定为textarea |
| ∟ ∟ ∟ ∟ name | 是 | string | 填写框名称 |
| ∟ ∟ ∟ ∟ size | 是 | string | 填写内容字数上限 |
| ∟ ∟ ∟ ∟ placeholder | 是 | string | 默认提示文案 |
| ∟ ∟ ∟ ∟ type | 是 | string | 枚举值:input_box==输入框;prompt_box==提示框 |
| ∟ ∟ ∟ ∟ prompt | 是 | string | 提示内容 |
| ∟ ∟ ∟ footer | 是 | array | 弹窗底部按钮 |
| ∟ ∟ ∟ ∟ confirm | 是 | string | 确认按钮的内容 |
| ∟ ∟ ∟ ∟ ∟ type | 是 | string | 文本类型,支持 plain 和 markdown 两种类型 |
| ∟ ∟ ∟ ∟ ∟ content | 是 | string | 文本内容 |
| ∟ ∟ ∟ ∟ cancel | 是 | string | 取消按钮的内容 |
| ∟ ∟ ∟ ∟ ∟ type | 是 | string | 文本类型,支持 plain 和 markdown 两种类型 |
| ∟ ∟ ∟ ∟ ∟ content | 是 | string | 文本内容 |
| ∟ ∟ href | 否 | object | 选项按钮点击跳转链接 |
| ∟ ∟ ∟ key | 是 | string | 差异化链接URL的变量 |
| ∟ ∟ ∟ value | 是 | string | 差异化链接URL的变量的值 |
| ∟ ∟ ∟ ∟ url | 是 | string | 默认的链接地址 |
| ∟ ∟ ∟ ∟ pc_url | 否 | string | PC 端的链接地址 |
| ∟ ∟ ∟ ∟ ios_url | 否 | string | iOS 端的链接地址 |
| ∟ ∟ ∟ ∟ android_url | 否 | string | Android 端的链接地址 |
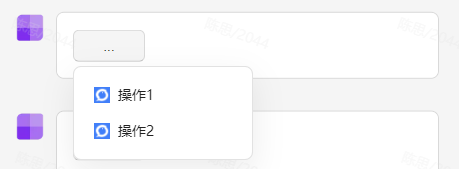
图片示例

JSON结构
json
{
"dropdown": {
"tag": "dropdown",
"name": {
"type": "plain",
"content": "...你你你"
},
"required": false,
"operations": [
{
"key": "key11",
"mark": {
"storage_key": "DD1AFB29YmV0YS8xMDI5MmIwODI1YmIxNzljMGUxODY5MDQ3ZGU4ZTE2MDprczM6d29hLXN0YXRpYw=="
},
"name": {
"type": "plain",
"content": "操作1"
},
"href": {
"key": "url_val",
"value": {
"url": "https://xz.wps.cn/",
"android_url": "https://xz.wps.cn/",
"ios_url": "https://xz.wps.cn/",
"pc_url": "https://xz.wps.cn/"
}
},
"modal": {
"content": [
{
"name": "xxxx",
"placeholder": "输入框站位符",
"prompt": "提示文案",
"size": 10,
"tag": "textarea",
"type": "prompt_box"
}
],
"footer": {
"cancel": {
"type": "plain",
"content": "操作1"
},
"confirm": {
"type": "plain",
"content": "操作1"
}
},
"header": "header文案",
"tag": "modal"
}
}
]
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55