文件选择器组件
该组件仅适用于私有化 WPS365 版本
1. 组件概述
在日常工作中,经常会遇到需要选择文件的场景,比如:选择文件对外发送、选择附件进行上传、在审批流程中添加文件······ 可以说,只要涉及到文件流转的场景,都可能会用到文件选择器。 针对这类需求,我们通过文档中心 PC 端、云文档管理后台的开放能力,提供现成定制组件“文件选择器”,对接时可直接使用。
| 实现效果 | 文件选择器基本功能展示,包含如下功能:
|
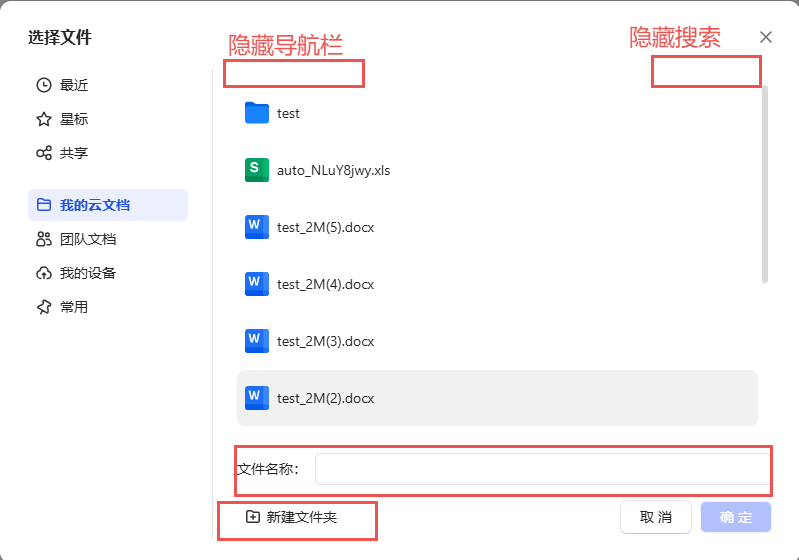
支持选择文件夹
| |
支持屏蔽文件选择器左侧菜单栏选项
| |
支持设置文件选择器初始目录
| |
| 支持文件选择器文件筛选 | |
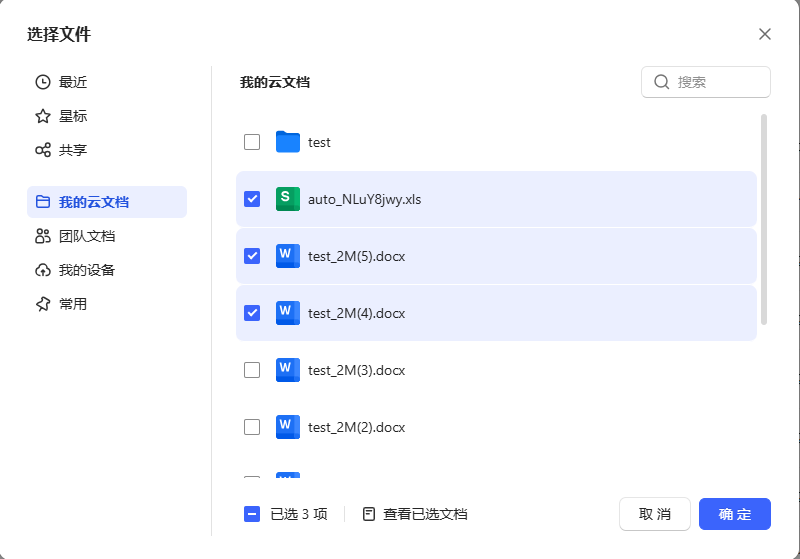
支持多选文件功能
| |
支持文件选择器页面功能开关,包含如下:
| |
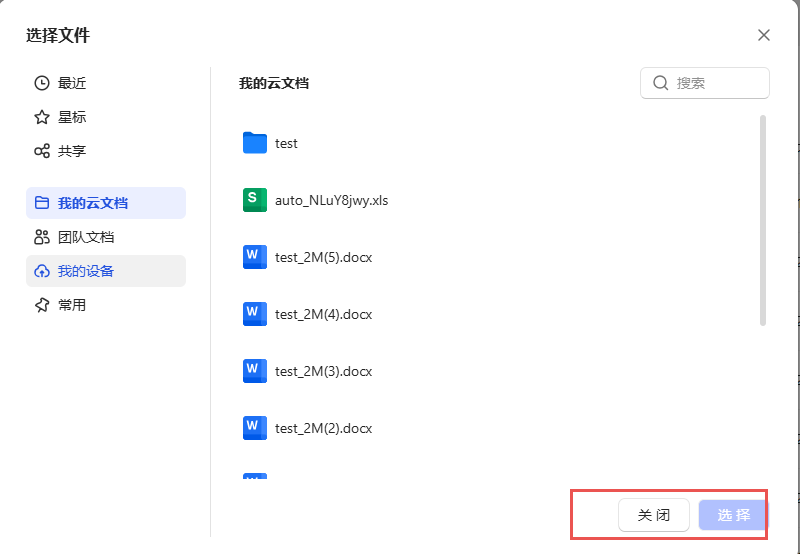
支持“确认”、“取消”按钮文案修改
| |
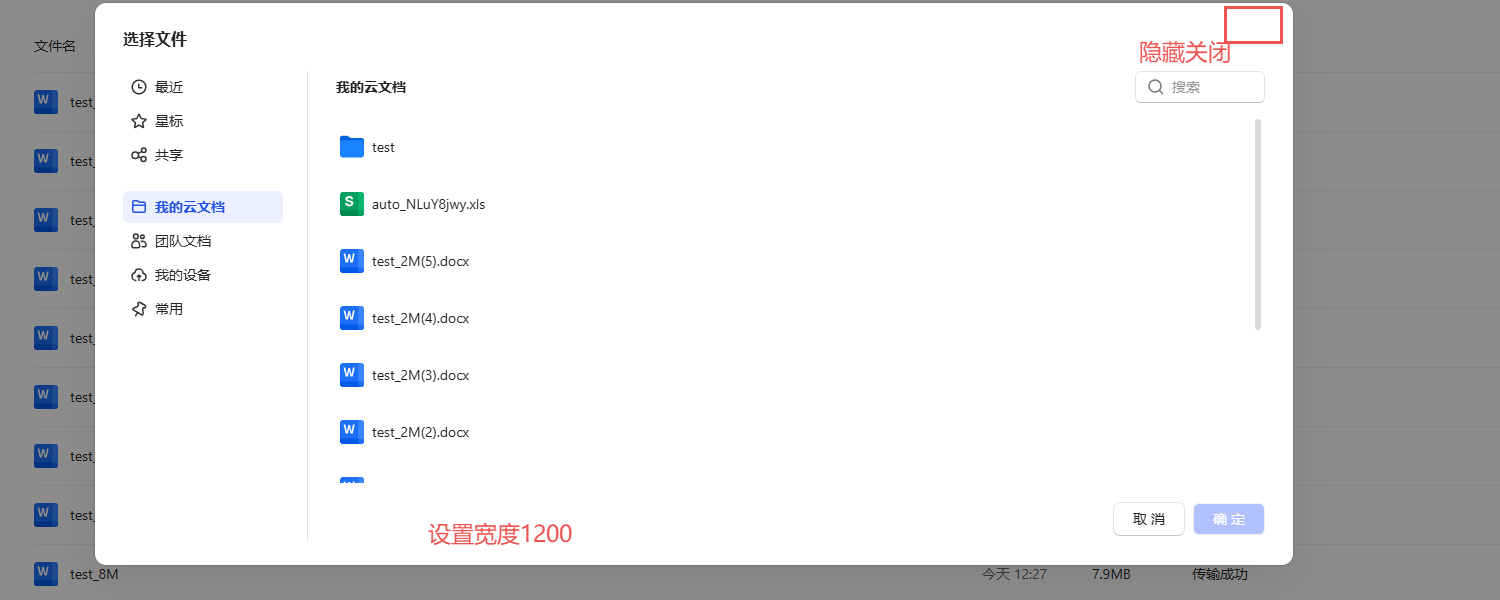
支持文件选择器弹框扩展属性,支持设置弹框宽度,关闭按钮,蒙版点击关闭等,详细见IExtra属性说明。
| |
| 支持端 | 文档中心PC端、云文档管理后台 |
| 版本限制 | 私有化WPS365版本 dc_v7.0.2406b.20240627(含)以上 |
| 操作系统限制 | 支持X86、XC |
2. 使用指南
TIP
使用前需确保 mfPlugins 预装插件正确加载
👉 场景说明
| 场景 | 说明 | 页面表现 |
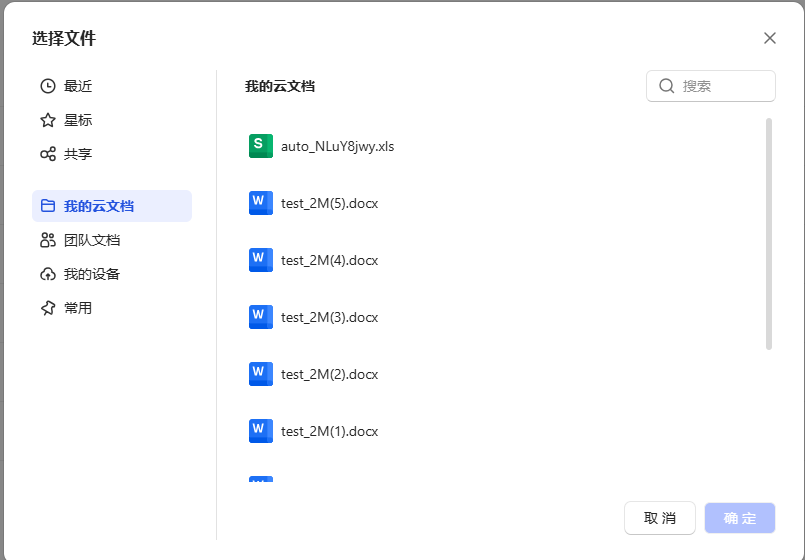
| 云文档文件选择器 | 文件选择器基本功能展示,包含如下功能:
|  |
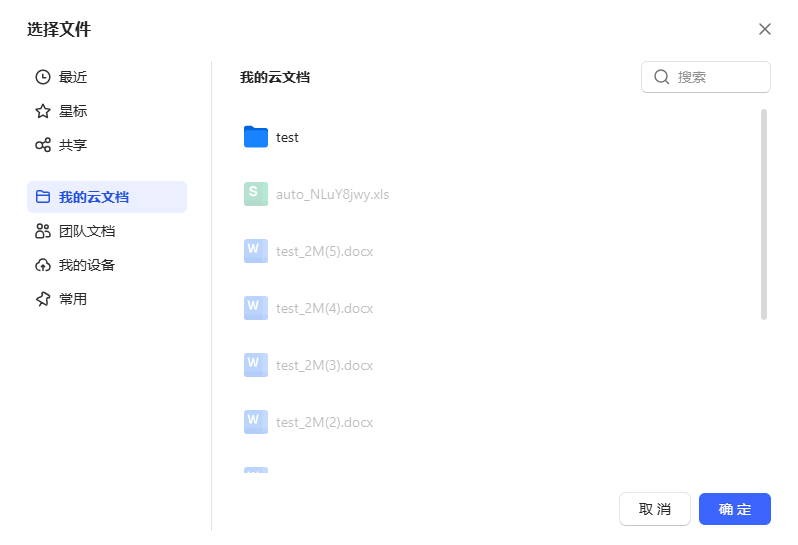
| 支持选择文件夹 |  | |
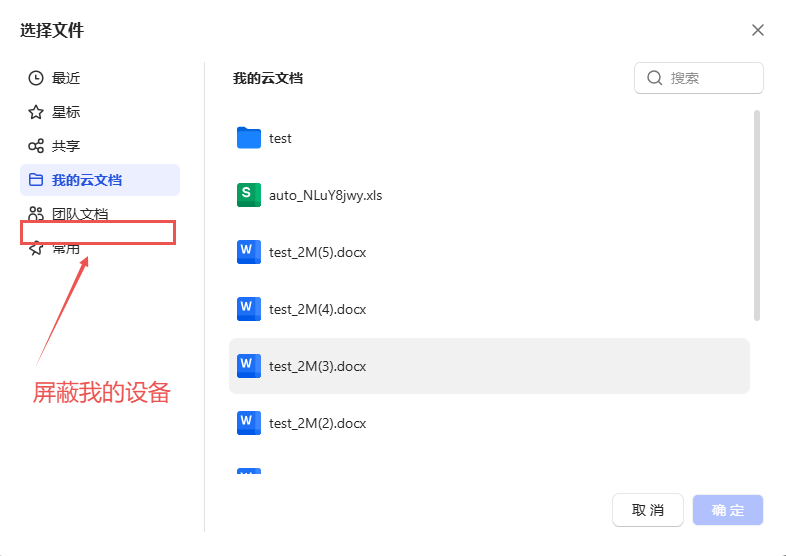
| 支持控制文件选择器左侧菜单屏蔽控制 |  | |
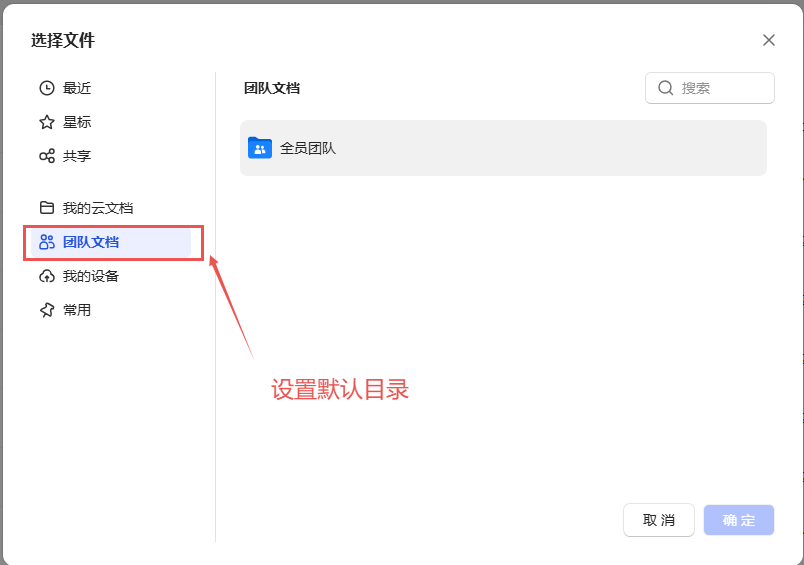
| 支持设置文件选择器初始目录 |  | |
| 支持文件选择器文件筛选 | ||
| 支持多选文件功能 |  | |
支持文件选择器页面功能开关,包含如下:
|  | |
| 支持确认、取消按钮文案修改 |  | |
| 支持文件选择器弹框扩展属性,支持设置弹框宽度,关闭按钮,蒙版点击关闭等,详细见IExtra属性说明。 |  |
👉 能力
SDK sdk.components.nextDirectoryChooser
TIP
注意:该组件为新版文件选择器,从云文档 dc_v7.0.2406b.20240627+开始支持。
👉 使用方法
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
onCancel: () => {
destory();
},
onOk: () => {
destory();
},
});👉 传参说明
typescript
{
title: string|ReactNode, //文件选择器标题---必选参数
selectMode: SELECT_MODE_TYPE, //选择模式,默认file文件模式、folder文件夹模式
menu:array<MENU_TYPE | IMenu | IDivider>, //文件选择器左侧展示菜单项
path: IPath, //文件选择器初始目录路径
files:array<IFile>, //文件信息(文件重命名输入框通过此参数传入原始name)
fileTypeFilter:IFileTypeFilter, //文件类型筛选,优先级第三
driveIdFilter:IIdFilter, //driveId筛选,优先级第二
fileIdFilter:IIdFilter, //文件Id筛选,优先级第一
multiSelect:boolean | IMultiSelect,//是否开启多选(目前仅选择文件模式支持多选)
showCreateFolder:boolean, //是否显示创建文件夹
showRenameFile:boolean, //是否显示文件重命名
showNavBar:boolean, //是否显示导航栏
showSearch:boolean, //是否显示搜索栏
extra:IExtra, //文件选择器弹窗扩展属性
className:string, //文件选择器内容类名
okText:string | ReactNode, //确定按钮文案
cancelText:string | ReactNode, //取消按钮文案
onOK:function(target: files | folder, fileName?: string), //确定按钮回调-必选
onCancel:function(e: Event) //取消按钮回调-必选参数
}typescript
// 自定义菜单项接口
interface IMenu {
key: MENU_TYPE | string; // 自定义菜单项 key 值,必填参数
name?: string; // 自定义菜单名,选填;若通过 key 可以找到默认菜单项,则为对应菜单项 name,若找不到则为空
icon?: ReactNode; // 自定义菜单图标,选填;若通过 key 可以找到默认菜单项,则为对应菜单项 icon,若找不到则为空
disabled?: boolean; // 自定义菜单项是否禁用,选填,默认值为 false
isRename?: boolean; // 是否重命名默认菜单(配合 name 字段使用),选填,默认值为 false
}
// 菜单分隔线接口
interface IDivider {
divider: boolean; // 菜单分隔线,必填参数;用于自定义左侧菜单项
}
// 文件选择器路径接口
interface IPath {
menu: MENU_TYPE; // 文件选择器左侧菜单初始选中项,必填参数
parentId?: string; // 当前目录 id,选填;若右侧初始想在某一目录下,该参数必传;若在根目录则传 "0"
driveId?: string; // driveId,选填;若右侧初始想在某一目录下,该参数必传
groupId?: string; // 当前路径团队 id,选填;若在“我的云文档”目录下则传 "private",若在“我的设备”目录下则传 "roaming"
type?: PATH_TYPE; // 当前路径类型,选填;若右侧初始想在某一目录下,该参数必传
name?: string; // 当前路径名,选填;若右侧初始想在某一目录下,该参数必传
}
// 文件类型过滤器接口
interface IFileTypeFilter {
disabled?: (FILE_FILTER_TYPE | string)[]; // 文件类型黑名单(优先级高),选填,默认值为 []
enabled?: (FILE_FILTER_TYPE | string)[]; // 文件类型白名单,选填,默认值为 []
}
// ID 过滤器接口
interface IIdFilter {
disabled?: string[]; // id 黑名单(优先级高),选填,默认值为 []
enabled?: string[]; // id 白名单,选填,默认值为 []
}
// 文件接口
interface IFile {
id: string; // 文件 id,必填参数
name: string; // 文件名,必填参数
driveId: string; // driveId,必填参数
groupId: string; // 文件所属团队 id,必填参数;“我的云文档”目录传 "private",“我的设备”目录传 "roaming"
type: FILE_TYPE; // 文件类型,必填参数
}
// 多选功能接口
interface IMultiSelect {
isEnable: boolean; // 是否开启多选,必填参数
isCrossDir?: boolean; // 是否支持跨目录多选,选填,默认值为 false
maxSelectNum?: number; // 最大选中数量,选填
}
// 文件选择器弹窗额外配置接口
interface IExtra {
width?: number | string; // 文件选择器弹窗宽度,选填,默认值为 802
wrapClassName?: string; // 对话框外层容器的类名,选填
zIndex?: number; // 设置弹窗的显示层级,选填,默认值为 1000
style?: CSSProperties; // 可用于设置浮层的样式,调整浮层位置等,选填
bodyStyle?: CSSProperties; // 弹窗 body 样式,选填
centered?: boolean; // 垂直居中展示弹窗,选填,默认值为 true
closable?: boolean; // 是否显示右上角的关闭按钮,选填,默认值为 true
closeIcon?: ReactNode; // 自定义关闭图标,选填
mask?: boolean; // 是否展示遮罩,选填,默认值为 true
maskClosable?: boolean; // 点击蒙层是否允许关闭,选填,默认值为 false
maskStyle?: CSSProperties; // 遮罩样式,选填
getContainer?: HTMLElement; // 文件选择器弹窗挂载的节点,选填
}typescript
// 文件选择模式类型枚举
enum SELECT_MODE_TYPE {
file = "file", // 选择文件模式
folder = "folder", // 选择文件目录模式
}
// 左侧菜单类型枚举
enum MENU_TYPE {
latest = "latest", // 最近列表
tags = "tags", // 星标列表
sharing = "sharing", // 共享列表
space = "space", // 我的云文档列表
group = "group", // 团队列表
favorite = "favorite", // 常用列表
devices = "devices", // 我的设备列表
}
// 文件类型过滤器枚举
enum FILE_FILTER_TYPE {
IMG_ARRAY = "IMG_ARRAY", // 图片类型 ['jpg', 'jpeg', 'png', 'gif', 'bmp', 'svg']
ZIP_ARRAY = "ZIP_ARRAY", // 压缩包类型 ['zip', '7z', 'rar', 'iso', 'gz', 'tar']
DOC_ARRAY = "DOC_ARRAY", // 文字类型 ['wps', 'wpt', 'doc', 'docx', 'dot', 'rtf', 'xml', 'docm', 'dotm', 'wdoc', 'uof', 'uot3', 'uott3']
XLS_ARRAY = "XLS_ARRAY", // 表格类型 ['et', 'ett', 'xls', 'xlsx', 'xlsm', 'xlsb', 'xlam', 'xltx', 'xltm', 'xlt', 'xla', 'xlw', 'odc', 'uxdc', 'dbf', 'prn', 'wxls', 'csv']
PPT_ARRAY = "PPT_ARRAY", // 演示类型 ['dps', 'dpt', 'pptx', 'ppt', 'pptm', 'ppsx', 'pps', 'ppsm', 'potx', 'pot', 'potm', 'wpd', 'wppt']
TXT_ARRAY = "TXT_ARRAY", // 文本类型 ['txt', 'text']
VIDEO_ARRAY = "VIDEO_ARRAY", // 视频类型 ['asf', 'avi', 'wm', 'wmp', 'wmv', 'ram', 'rm', 'rmvb', 'rp', 'rpm', 'rt', 'smi', 'smil', 'dat', 'm1v', 'm2p', 'm2t', 'm2ts', 'm2v', 'mp2v', 'mpe', 'mpeg', 'mpg', 'mpv2', 'pss', 'pva', 'tp', 'tpr', 'ts', 'm4b', 'm4p', 'm4v', 'mp4', 'mpeg4', '3g2', '3gp', '3gp2', '3gpp', 'mov', 'qt', 'f4v', 'flv', 'hlv', 'swf', 'ifo', 'vob', 'amv', 'bik', 'csf', 'divx', 'evo', 'ivm', 'mkv', 'mod', 'mts', 'ogm', 'pmp', 'scm', 'tod', 'vp6', 'webm', 'xlmv']
AUDIO_ARRAY = "AUDIO_ARRAY", // 音频类型 ['aac', 'ac3', 'amr', 'ape', 'cda', 'dts', 'flac', 'm1a', 'm2a', 'm4a', 'mid', 'midi', 'mka', 'mp2', 'mp3', 'mpa', 'ogg', 'ra', 'tak', 'tta', 'wav', 'wma', 'wv']
}
// 路径类型枚举
enum PATH_TYPE {
folder = "folder", // 文件夹
whole = "whole", // 全员团队
dept = "dept", // 部门团队
normal = "normal", // 普通团队
}
// 文件类型枚举
enum FILE_TYPE {
file = "file", // 文件类型
folder = "folder", // 文件夹类型
shortcut = "shortcut", // 快捷方式类型
}👉 代码示例
支持选择文件夹
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
selectMode: "folder",
onCancel: () => {},
onOk: () => {},
});屏蔽左侧菜单
typescript
//屏蔽左侧我的设备菜单
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
menu: ["latest", "tags", "sharing", "space", "group", "favorite"],
onCancel: () => {},
onOk: () => {},
});设置文件选择器初始目录
typescript
//默认目录设置为团队文档
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
path: { menu: "group" },
onCancel: () => {},
onOk: () => {},
});
//默认目录设置为指定目录,设置parentId和driveId
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
path: { menu: "space", parentId: "289840807608320", driveId: "222" },
onCancel: () => {},
onOk: () => {},
});设置多选文件功能
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
multiSelect: true,
onCancel: () => {},
onOk: () => {},
});修改取消关闭文案
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
okText: "选择",
cancelText: "关闭",
onCancel: () => {},
onOk: () => {},
});屏蔽面包屑导航和搜索框
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
showCreateFolder: true, //显示创建文件夹
showRenameFile: true, //显示重命名
showNavBar: false, //隐藏面包屑导航
showSearch: false, //隐藏搜索框
onCancel: () => {},
onOk: () => {},
});获取文件选择器选择文件数据
typescript
const DirectoryChooser = sdk.components?.nextDirectoryChooser;
const destory = DirectoryChooser?.render({
title: "选择文件",
onCancel: () => {
if (destory) {
destory();
}
},
//target为选择文件的数组,newFileName为重命名的内容,若无重命名则无需此参数
onOk: (target: any, newFileName: string) => {
console.log(target, newFileName);
destory();
},
});
interface IFile {
id: string; //文件id
name: string; //文件名称
parentId: string; //文件父目录id
driveId: string; //文件团队id
groupId: string; //文件groupid
size: number; //文件大小
type: string; //文件类型file或folder
permission: IPermission; //文件权限信息
creator: IUser; //文件创建者信息
}