列表选择器
开发者可使用列表选择器组件,用于投票等场景
参数说明
| 名称 | 是否必填 | 参数类型 | 说明 |
|---|---|---|---|
| selection | 是 | object | 列表选择器组件配置 |
| ∟ tag | 是 | string | 组件的标签,列表选择器组件tag=selection |
| ∟ content | 是 | object | 选择器默认内容 |
| ∟ ∟ placeholder | 否 | string | 默认提示文本 |
| ∟ ∟ value | 否 | string | 列表选择器显示值,必须为 options 中的 value。发送消息时,可作为初始值;更新消息时,可作为显示值(否则用户不会显示所选择的内容) |
| ∟ key | 否 | string | 用于回传标识,会将该字段值回传(回传必须) |
| ∟ required | 否 | bool | 控制用户回传参数是否必填,false:非必传,true:必传。默认为 false |
| ∟ options | 是 | array | 选项配置,可多个选项 |
| ∟ ∟ content | 是 | string | 选项文案 |
| ∟ ∟ value | 是 | string | 选项值 |
| ∟ config | 否 | object | 配置项 |
| ∟ ∟ disable | 否 | string | 是否禁用点击,true: 用户无法点击,false: 用户可点击(可触发回传)。默认为 false |
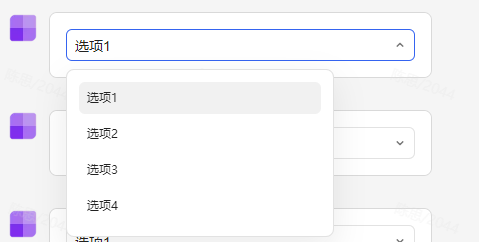
图片示例

JSON结构
json
{
"selection":{
"tag": "selection",
"content": {
"placeholder": "默认提示文本",
"value": "列表选择器显示值,必须为 options 中的 value 发送消息时,可作为初始值更新消息时,作为显示值(否则用户不会显示所选择的内容)"
},
"key": "用于回传标识,会将该字段值回传",
"required": false,
"options": [
{
"content": "选项内容",
"value": "列表选择器显示值,必须为 options 中的 value 发送消息时,可作为初始值更新消息时,作为显示值(否则用户不会显示所选择的内容)"
}
],
"config": {
"disable": false
}
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20