交互型组件说明
交互型组件包括:按钮、下拉操作按钮、列表选择器、日期选择器、输入框,开发者可使用交互型实现与用户的交互。 交互型组件支持 操作跳转链接 或 操作后触发回传 2种使用模式:详见卡片跳转说明 和 交互回传说明
参数说明
| 名称 | 参数类型 | 是否必填 | 说明 |
|---|---|---|---|
| action | 是 | object | 交互型组件结构 |
| ∟ tag | 是 | string | 固定为action |
| ∟ layout | 是 | string | 布局分栏,当多个交互型组件组合放在一行时,卡片的布局适配可分几种布局:exclusive_row-每个独占一行,bisected-等分双列,trisection-等分三列,flow-流式布局;具体每个分栏效果可参考下述示例图 |
| ∟ actions | 是 | array | 具体的交互型组件,不同组件结构可查看对应的组件说明 |
| ∟ ∟ button | 是 | object | 按钮组件 |
| ∟ ∟ dropdown | 是 | object | 下拉操作按钮组件 |
| ∟ ∟ selection | 是 | object | 列表选择器组件 |
| ∟ ∟ date_picker | 是 | object | 日期选择器组件 |
| ∟ ∟ input | 是 | object | 输入框组件 |
分栏示例
exclusive_row-每个独占一行
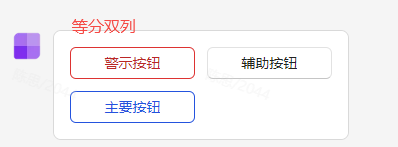
bisected-等分双列
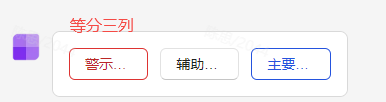
trisection-等分三列
flow-流式布局
JSON结构
json
{
"action": {
"tag": "action",
"layout":"flow",
"actions": [
{
"button": {
// 按钮组件的json
}
},
{
"dropdown": {
// 下拉操作按钮组件的json
}
},
{
"selection": {
// 列表选择器组件的json
}
},
{
"date_picker": {
// 日期选择器组件的json
}
},
{
"input": {
// 输入框组件的json
}
},
]
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33