文档水印定制组件
1. 插件概述
出于安全管控的考虑,企业会在管理后台开启水印,防止员工截图、分享、下载 但管理后台的水印只能覆盖 WPS 产品标准功能页面,无法覆盖企业的定制功能页面,这时候,就需要进行比较复杂的前端定制实现。
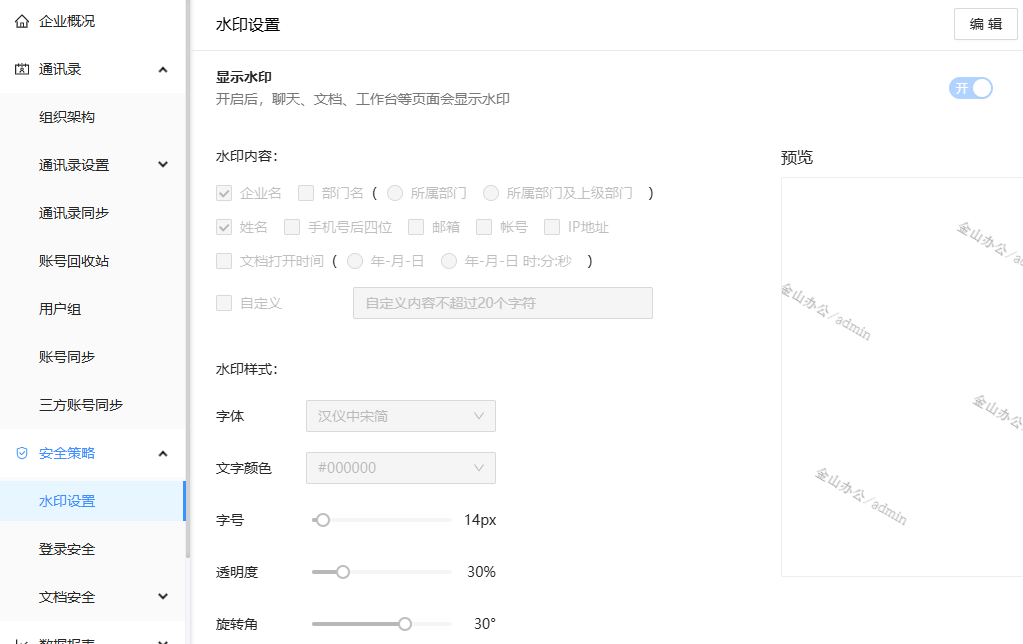
WPS 封装了企业水印定制组件,直接使用,可实现定制功能页面覆盖水印,也能在单独的页面调整水印的呈现。比如调整距离、深浅、字体。
| 实现效果 |  |
|---|---|
| 支持端 | 文档中心 PC 端 |
| 版本限制 | 私有化 WPS365 版本 23-12b(含)以上 |
| 操作系统限制 | 支持 X86、XC |
2. 使用指南
👉 能力
sdk.components.watermark.render
👉 方法
| 名称 | 描述 | 版本号 |
|---|---|---|
| render | 水印渲染 | 23-12b |
👉render 参数定义
| 名称 | 描述 | 版本号 |
|---|---|---|
| isLogin | 是否登录 | 23-12b |
| groupId | 文件所在的 groupId,不知道就传 0,跟随全局 | 23-12b |
| top | 水印离上面的距离 | 23-12b |
| bottom | 水印离下面的距离 | 23-12b |
TIP
水印的高度 可以理解为 屏幕高度-top-bottom 有些场景不希望水印满屏覆盖 所以加了 top 和 bottom 参数
👉 代码示例
typescript
sdk.kdrive.header.onAdded(() => {
const handleClick = async () => {
await sdk.components.watermark.render({
isLogin: true,
groupId: 0,
top: 0,
bottom: 0,
});
};
sdk.mount(sdk.kdrive.aside, <div onClick={handleClick}>111</div>);
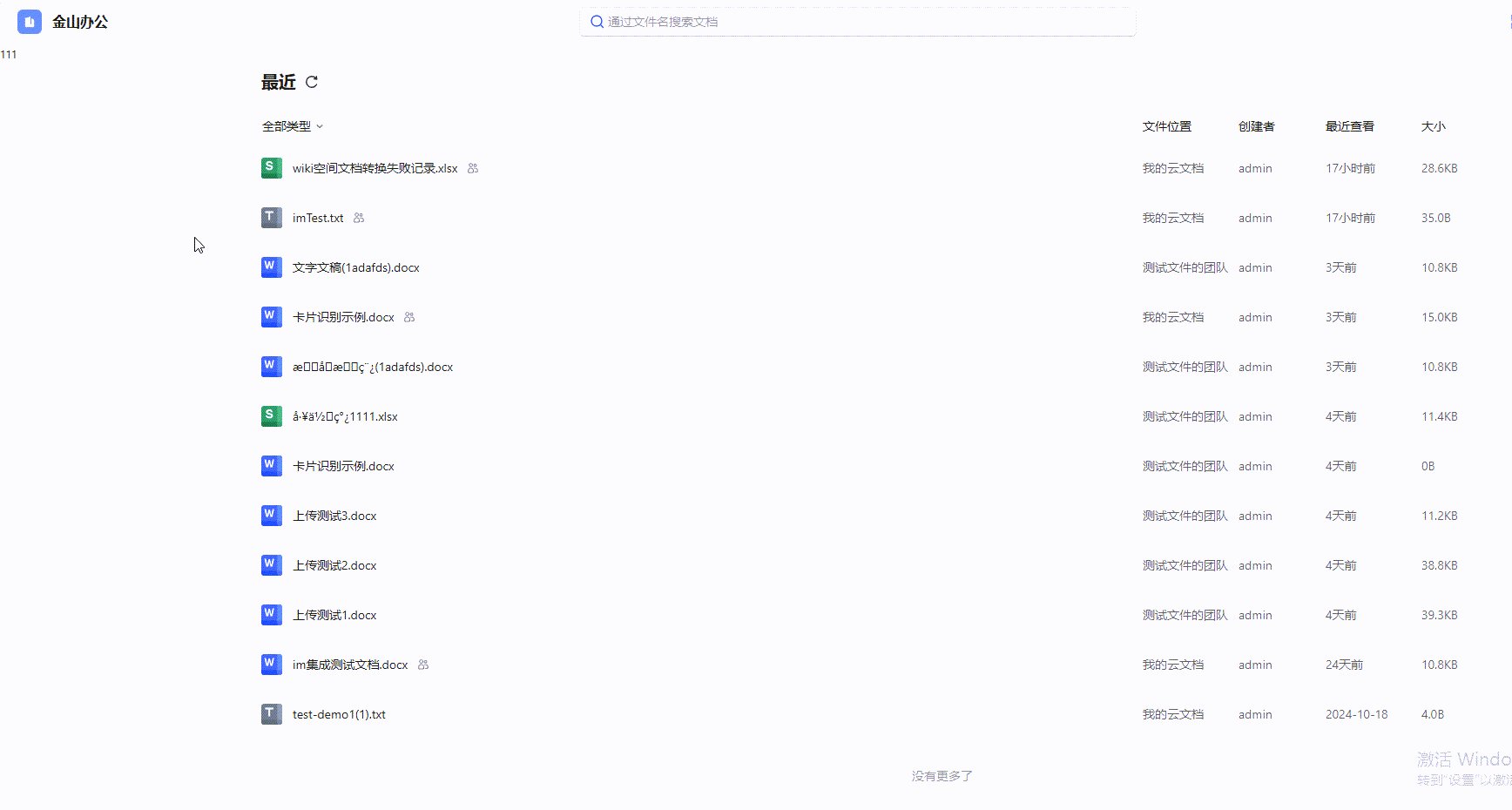
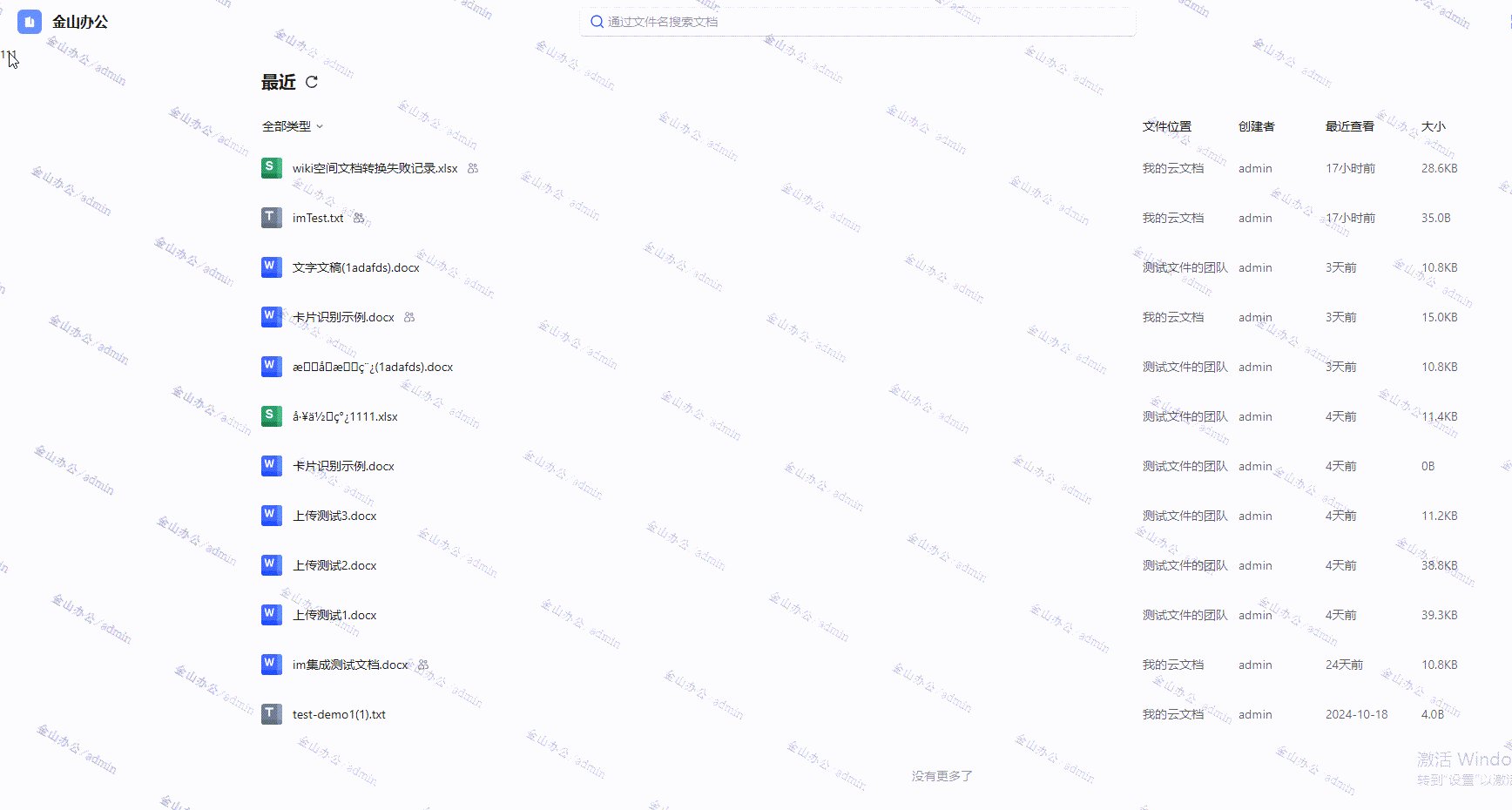
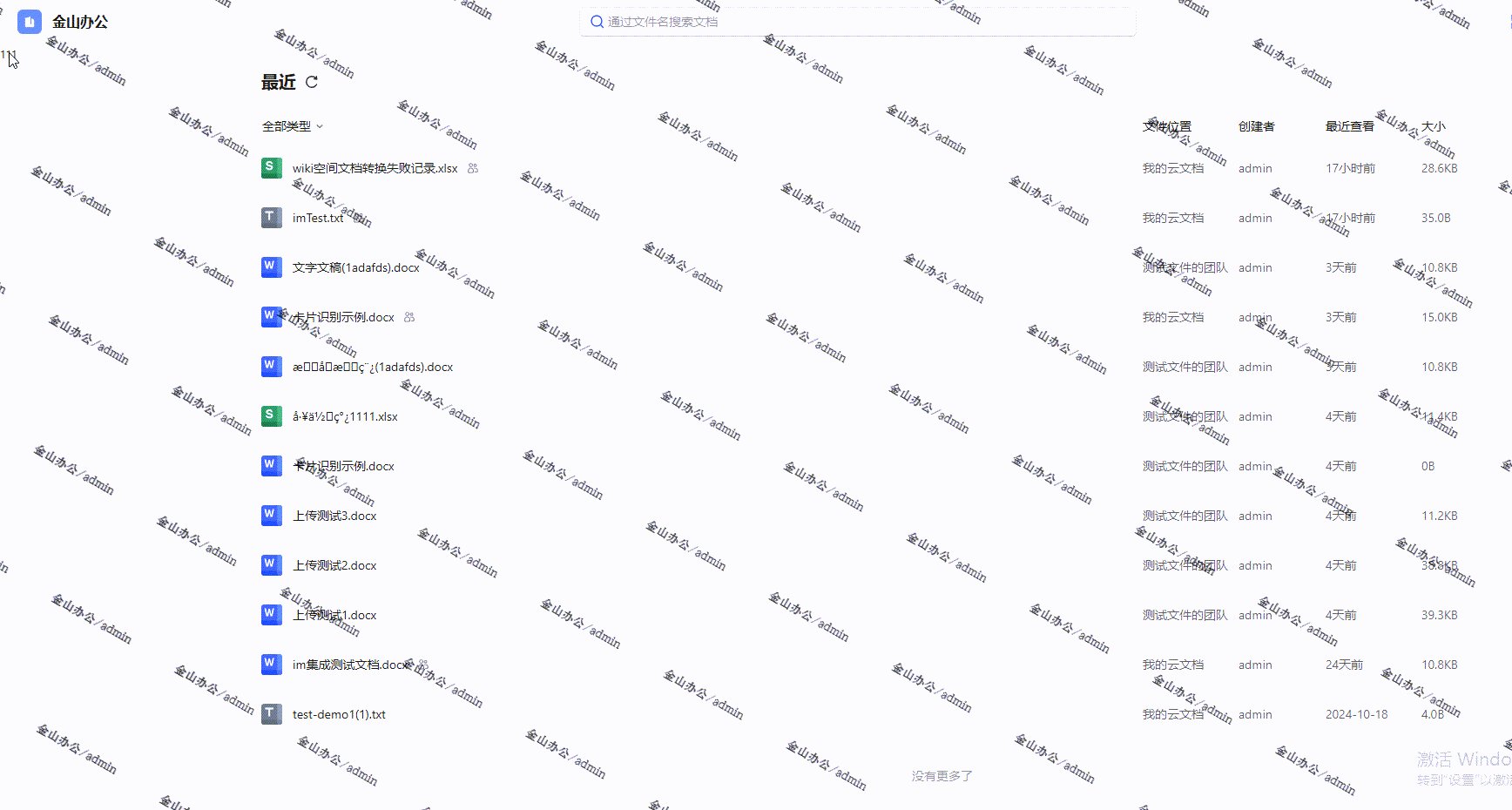
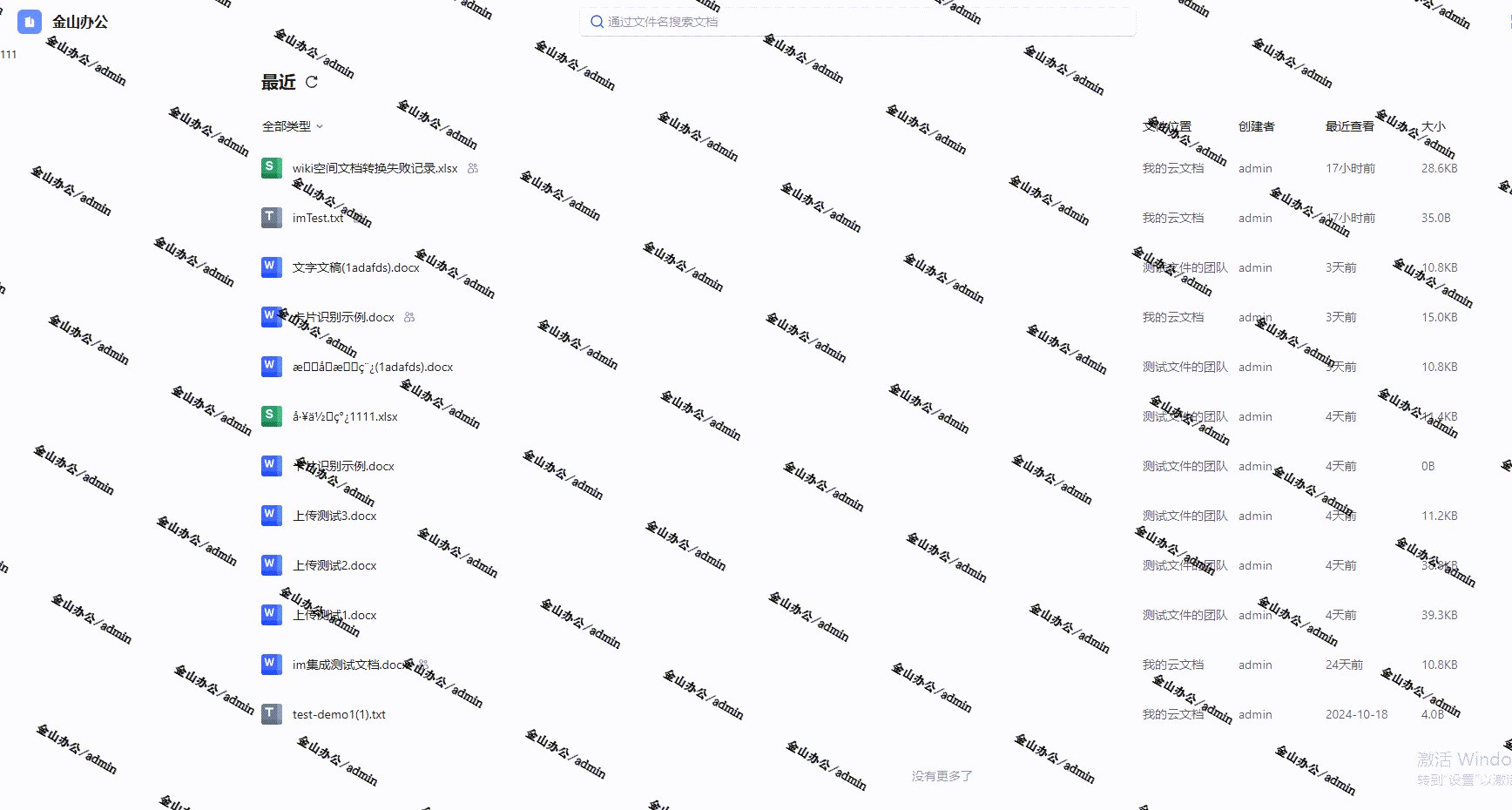
});👉 效果截图

👉 注意事项
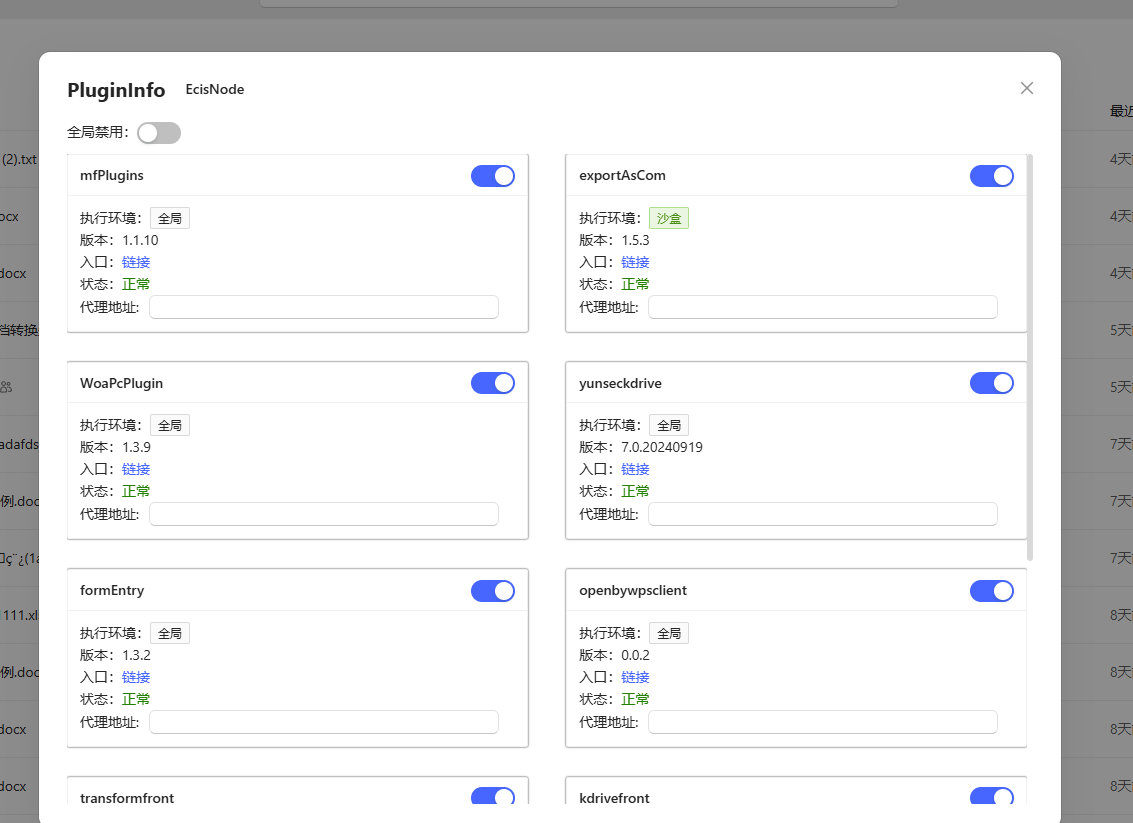
- 调试过程中不能覆盖 mfPlugins,因为生产环境中依赖 mfPlugins

- 管理后台需要开启水印,此文档介绍的是用代码二次修改水印参数